Skip to Main Content
Creating Accessible Social Media Content


Creating Accessible Social Media Content
Social media is a critical component of disability inclusive communications. Here are some ways you can make your social media communications more accessible:
1. Add Alt Text to all posts containing an image.
Alternative Text (Alt Text) is a written description of an image. Adding Alt Text to all posts containing an image makes these posts accessible to those using screen readers.
- Facebook- Select your image(s) and compose your post, click the three dots in the upper right corner of the attached image. Click "Edit alt text" and add Alt Text. Click "Done" to save and publish the post. Watch the video tutorial on adding Alt Text on the Facebook mobile app at https://youtu.be/d9riy3RJNxU.
- Instagram- Add Alt Text "Advanced Settings" at the bottom of the "New Post" page. Add your Alt Text in the blank field and hit the blue checkmark in the upper right-hand corner to save before publishing. Watch the video tutorial on adding Alt Text on the Instagram mobile app at https://youtu.be/eQir9YwF7gM.
- X- Select "+Alt" in the bottom right corner of your attached image in the tweet composer. Add Alt Text in the blank field and hit "Done." Watch the video tutorial on adding Alt Text on the Twitter mobile app at https://youtu.be/W5fVbyNqvFg.
- LinkedIn- Start a new post and select your image(s). Select "Add alt text" in the bottom right corner of the footer menu. Add Alt Text in the blank field and hit "Next" to finalize and publish the post. Watch this video tutorial on adding Alt Text on the LinkedIn mobile app at https://youtu.be/msWPhf1y8s4.
- Threads- Select "Alt" in the bottom left corner of the attached image. Add Alt Text in the blank field and hit "Done."
Example of Alt Text:

Alt Text: A businesswoman communicating in ASL on a zoom meeting sitting in her office.
2. Be sure to include Image Descriptions where applicable.
While Alt Text is more high-level, Image Descriptions (IDs) are more detailed. Included in the captions of posts on Instagram, Facebook, and LinkedIn, Image Descriptions should include salient features and identities of individuals (gender, race, disability identity, etc.) as well as patterns and colors of clothing and environmental details. It is also a best practice to include video descriptions of the action and imagery shared in video posts. Image and video descriptions should always be used in addition to Alt Text, never as a substitute.Example:

Image Description: A businesswoman signing on a zoom meeting sitting in her office. She is a Black woman with short blonde hair wearing a black sheer top and black pencil skirt. She sits in front of a small round table holding an open laptop and an orange notebook.
3. Include captions on all video content.
Auto-captions are available and easy to add on most platforms, but be sure to edit them for correctness, spelling, and punctuation. Captions do not necessarily automatically carry over when sharing between platforms. Be sure to add captions on each platform or use a captioning app like MixCaptions (download via Apple / Google Play) .
- Facebook- Video captions can be added by using the SubRip (.srt) file format. Captions can also be added to Facebook Reels or Stories by adding text and typing captions manually.
- Instagram- “Add Caption” stickers are available for Reels and Stories. Instagram has also just rolled out auto-generated captions that can be turned on or off in the “Advanced Settings” > “Accessibility” section on the “New Post” page.
- Twitter- Auto Captions are available for all videos shared as tweets.
- LinkedIn- Video captions can be added by using the SubRip (.srt) file format. After selecting and adding the video you’d like to share to a new post, click “Edit” in the top right corner. Then select the .srt file you’d like to use.
Other considerations for Video:
- Caption background music and lyrics as needed if important for video comprehension (mostly important for TikTok, Reels).
- Make sure that captions are not covered by platform content (i.e. TikTok or Reels side panel or Instagram stories message field).
- Include high-color contrast for captions so that they can be easily read.
- Include a Voice-Over for text-based videos or content and include a transcript in caption or comments
- Include video descriptions of visual content in the caption or as a pinned comment in the comments section of the video.
4. Avoid using strobing, flashing or “Slam” transitions in videos.
Use content warnings for videos that include either in the caption. (Example: “CW- strobes, flashing lights”). Additionally, include warnings for loud videos or videos that change volume/tone quickly.
5. Use Camel/Pascal Case Hashtags.
Capitalize the first letter of each word in hashtags to make them screen-reader friendly. (Example: #DisabilityInclusion vs. #disabilityinclusion)
6. Limit the use of emojis.
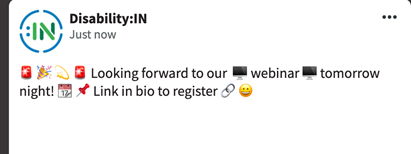
Screen readers read the names of emojis. For example, (insert hands clapping emoji) will be read as “Clapping Hands”. Posts with many emojis can obscure meaning and information for folks using screen readers. For example:

This would be read as: "Siren Celebrate Twinkle Siren Looking Forward to our Computer webinar Computer tomorrow night! Calendar Pin Link in bio to register Link Smiling Face".It’s also best to avoid using multiple emojis in a row and avoid overly colloquial usage of emojis. For example, a current trend is to use twinkle emojis on either side of a word to convey sarcasm. (Example: *sparkle* fun *sparkle*)

Tutorial Quick Links
Facebook Alt Text TutorialInstagram Alt Text TutorialTwitter Alt Text TutorialLinkedIn Alt Text Tutorial
Access the Resource

Discover Disability-Related Dates